
WordPress Theme Flatsome - manuelles Update
Das populäre WordPress Theme Flatsome wird häufig für Firmenwebseiten, private Blogs oder auch bei WooCommerce-Onlineshops eingesetzt. Flatsome ist ein kostenpflichtiges Premium Theme (Template), das häufig über das Portal Themeforest gekauft wird.
Mittlerweile bieten die Entwickler von Flatsome die Möglichkeit, das Theme-Update per Mausklick direkt über das Dashboard auszuführen. Hierfür ist es notwendig, dass die Seriennummer der gekauften Software-Lizenz im Dashboard angegeben wird. Mitunter sind für ein Theme-Update die Serverlimits vom eigenen Webhosting-Tarif zu gering, so dass ein solches Update mit Fehlermeldungen scheitern kann. Aus diesem Grund führen wir die Theme-Updates unserer Kunden immer über einen FTP- oder SSH-Zugang aus.
Kurzfassung: Update Theme Flatsome
- Sicherung bestehender Flatsome-Einstellungen und wichtiger Theme-Dateien
- Download und Entpacken der Flatsome-Verzeichnisse auf dem Desktop
- Umbenennen der Flatsome-Verzeichnisse und Upload auf dem Server
- WordPress-Cache leeren und Backup vom WordPress-Projekt
- finales Umbenennen der neuen Flatsome-Verzeichnisse auf dem Server
- Testen und ggf. die alten Theme-Einstellungen importieren
- Löschen der alten Theme-Dateien
Beauftragen Sie uns mit den wichtigen WordPress Updates, einer Bereinigung von einem Hack oder der optimalen Absicherung von Ihrem WordPress-Projekt. Ximpix - Ihr Partner für WordPress-Webdesign und WordPress Sicherheit.
Ausführliche Beschreibung: manuelles Update Theme Flatsome
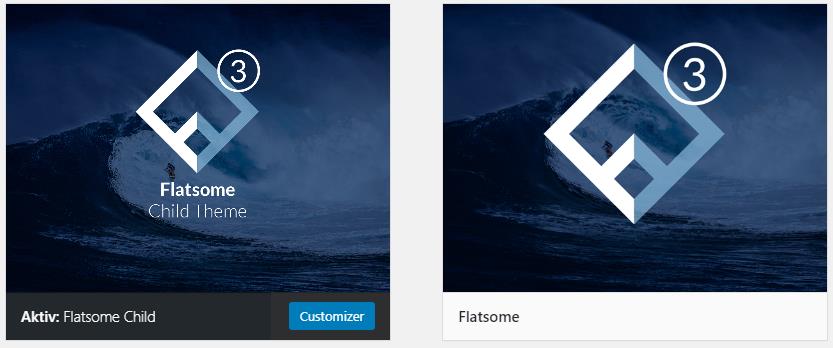
Zunächst einmal ermitteln wir, ob ein Child-Theme angelegt wurde. Eine solche Einstellung erleichtert Updates, da manuelle Anpassungen der Theme-Dateien bei dem Update nicht mehr überschrieben werden. Die installierten Themes vom WordPress-Projekt befinden sich im Dashboard unter Design > Themes

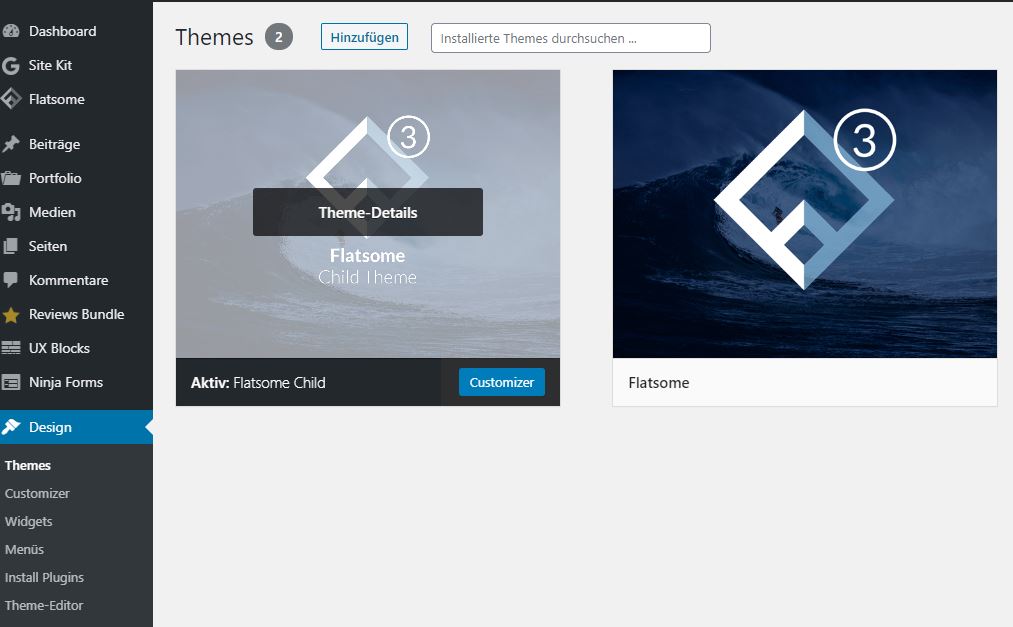
Ist ein Child-Theme von Flatsome nicht aktiviert, empfiehlt es sich den Bereich Flatsome > Advanced anzuklicken und den Unterbereich Backup and Import aufzurufen. Anschließend sollte der Buchstaben- und Zahlencode im Feld unter Transfer Theme Options Data in eine Textdatei auf dem Computer gesichert werden. In früheren Flatsome-Versionen ist dieser Bereich ggf. an einer ähnlichen Stelle zu finden.

Normalerweise ist das Sichern der Einstellungen nicht nötig, da diese Einstellungen von späteren Update-Versionen übernommen werden. Wir gehen jedoch immer auf Nummer sicher. ;-)
Anschließend sollte mit einem geeigneten FTP-Programm eine Verbindung zu dem WordPress-Projekt aufgebaut werden und die Dateien functions.php und style.css im flatsome- bzw. flatsome-child-Verzeichnis auf den Computer gesichert werden, je nachdem ob ein Child-Theme aktiviert ist oder nicht.

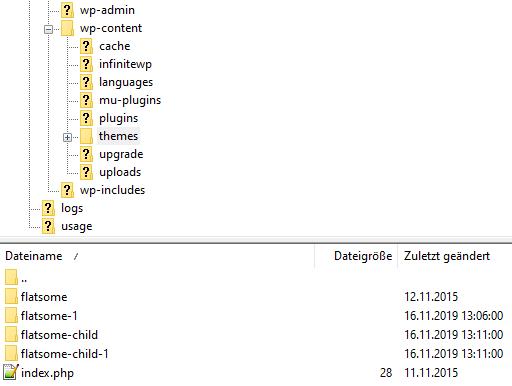
Die aktuellen Theme-Dateien für flatsome und flatsome-child sind im heruntergeladenen Zip-Archiv an dieser Stelle: /flatsome-main > /Theme Files. Beide Zip-Dateien sollten nun entpackt und an die 2 Verzeichnisnamen jeweils ein Suffix z.B. -1 angehängt werden.

Die beiden Verzeichnisse können nun in das Theme-Verzeichnis vom WordPress-Projekt mit einem FTP-Programm hochgeladen werden. Wenn die alten Flatsome-Verzeichnisse noch vor dem Upload gelöscht werden, wird der Webseitenbetreiber über einen technischen Fehler der Seite per Mail informiert. Dies geschieht immer dann, wenn die WordPress-Seite während des Uploads aufgerufen wird. Ein Upload kann ein paar Minuten dauern. Die Webseite ist dann nicht erreichbar, weswegen wir uns für die parallele Variante entschieden haben. Das alte Theme und damit die Webseite bleibt damit stets erreichbar. Das Umbenennen der Verzeichnisse selbst auf dem Server ist dann später schnell erledigt.

Die Vorbereitungen sind nun fast abgeschlossen. Falls ein Cache als Plug-In-Lösung installiert ist, sollte dieser jetzt geleert werden. Nun sollte abschließend ein Backup vom gesamten WordPress-Projekt z.B. mit dem Plug-In Duplicator durchgeführt werden. Bei den meisten Webhosting-Anbietern kann ein solches Backup auch im Kundencenter gemacht und bei Bedarf wiederhergestellt werden.
Zum Schluss werden die alten und neuen Flatsome-Verzeichnisse jeweils umbenannt. Die neu hochgeladenen Verzeichnisse erhalten dann den alten Namen. Wenn erforderlich, müssen die alten Theme-Einstellungen erneut importiert werden. Auch die Inhalte der gesicherten style.css und functions.php Dateien sollten geprüft und bei Bedarf in den neuen Dateien ergänzt werden.
Bevor die alten Theme-Daten im Dashboard gelöscht werden, ist ein ausführlicher Test auch vom UX-Builder für angelegte Seiten und Beiträge ratsam. Alte und nicht mehr verwendete Theme-Daten sollten danach aber immer zeitnah aus Sicherheitsgründen gelöscht werden.
Falls Sie Fragen haben oder uns mit dem Update-Service beauftragen wollen, nutzen Sie bitte dieses Formular von unserem WordPress Sicherheit Dienst.