
WordPress Shortcodes selbst erstellen
WordPress bietet dank dem modularen Aufbau die Möglichkeit, viele zusätzliche Features über Plug-Ins in Seiten, Beiträgen oder Content-Bereiche einzufügen. Mit Shortcodes werden beispielsweise sehr oft Bildergalerien (Slider), Preistabellen oder komplexe Formulare eingebunden. Der Aufbau von einem Shortcode ist dabei recht simple und abhängig, was das jeweilige Plug-In an Syntax vorgibt.
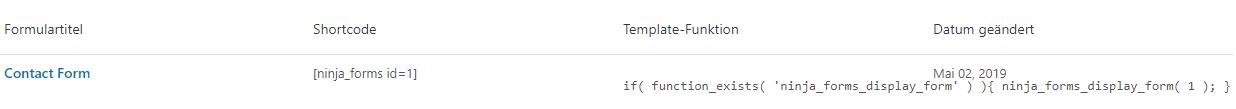
Beispiel für die Einbindung des ersten Ninja Forms Formulars in einem Artikel:
[ninja_forms id=1]

Die Einbindung von serverseitigem Skriptcode wird aus Sicherheitsgründen im WordPress Editor unterbunden. Mit Shortcodes kann jedoch ein solcher PHP-Skriptcode an fast beliebigen Stellen eingefügt werden. Man sollte jedoch wissen, welchen Code man einbindet und was dieser bewirkt, da so auch mögliche Sicherheitslücken geschaffen werden können.
Der Skriptcode wird in der Datei functions.php vom aktivierten Theme eingetragen. Wir empfehlen die Verwendung von sogenannten Child-Themes, in denen die Änderungen in den Dateien vom Theme updatesicher eingetragen werden können. Sonst sind nach einem wichtigen Update alle selbst erstellten Shortcodes gelöscht.
Beispiel für einen eigenen in der functions.php definierten Shortcode [Googlelink]
function FuncSetGoogleLink()
{
if ( isset( $_GET['fbclid'] ) === true ) {
return '<a href="https://www.google.de" target="_blank">
Link zu Google</a>';
}
}
// definiert Shortcode [Googlelink]
add_shortcode( 'Googlelink', 'FuncSetGoogleLink');
Überall, wo der Shortcode in Seiten, Beiträgen, Header, Footer oder Sidebars platziert wird, ist der Google Link sichtbar, wenn die Url mit dem Facebook Parameter aufgerufen wird. Da an alle Links aus Facebook automatisch ein Parameter fbclid angehangen wird, ist der Googlelink für alle Besucher von Facebook sichtbar, für andere Besucher nicht.
Wichtig: immer mit return und nicht mit echo die Ausgabe im Shortcode zurückgeben!
Ein Anwendungsbeispiel für einen Shortcode wäre z.B., wenn ein Gutscheincode ohne viel Aufwand auf der Webseite nur Besuchern von Facebook angezeigt werden soll.
WordPress Shortcodes mit Parametern
WordPress Shortcode-Funktionen können auch Übergabewerte - sogenannte Parameter - verarbeiten. Im nachfolgenden Beispiel wird anhand vom Parameter ein unterschiedlicher Gutscheincode generiert. In dem Fall muss also nur ein Shortcode in der Datei functions.php definiert und deklariert werden.
- Shortcode auf Landingpage von Facebook: [gutschein code="facebook"]
- Shortcode auf Landingpage von YouTube: [gutschein code="youtube"]
function FuncSetGutschein($atts)
{
if ( htmlspecialchars ($atts['code']) === 'facebook' ) {
return 'FACEBOOK GUTSCHEIN';
}
if ( htmlspecialchars ($atts['code']) === 'youtube' ) {
return 'YOUTUBE GUTSCHEIN';
}
}
// definiert Shortcode [Googlelink] mit Parametern
add_shortcode( 'gutschein', 'FuncSetGutschein');
Die Parameter für den Shortcode werden von WordPress in einem sogenannten assoziativen Array gespeichert, das angesprochen und verarbeitet werden kann. In dem Beispiel ist es aber wichtig, dass der Parameter code="irgendwas" übergeben wird.
WordPress Shortcodes mit Parametern + Vorgabewert
Damit ein WordPress Shortcode auch ohne Parameter aufgerufen werden kann, sollte eine Prüfung auf Parameter erfolgen. Alternativ kann die dafür vorgesehene WordPress-Funktion shortcode_atts() genutzt werden.
mögliche Aufrufe vom Shortcode mit und ohne Parameter:
- [gutschein2020 code="facebook"] wenn von einem Facebooklink gekommen und Parameter facebook gesetzt wurde Ausgabe: FACEBOOK GUTSCHEIN
- [gutschein2020] Ausgabe: GUTSCHEIN 2020
function FuncSettingGutschein($atts)
{
if ( empty ( $atts ) === true ) {
return 'GUTSCHEIN 2020';
}
else if ( ( ( $atts['code'] ) === 'facebook' )
&& ( isset ( $_GET['fbclid'] ) === true ) ) {
return 'FACEBOOK GUTSCHEIN';
}
}
// definiert Shortcode [gutschein2020] mit und ohne Parameter
add_shortcode( 'gutschein2020', 'FuncSettingGutschein');
die offizielle WordPress Developer Seite
Sie wollen mit einer individuellen Shortcode-Lösung Ihre Online Marketing Aktivitäten optimieren? Nehmen Sie Kontakt zu uns auf, wir freuen uns auf Ihr Feedback! - unser WordPress-Service oder über info@ximpix.de